アフィリエイト始めました~バリューコマース・ヨメレバ・カエレバを使ってみた~

複数ショップのアイコンをまとめてキレイに表示するこういうアフィリエイトリンク↓ができるまでにかなり時間がかかったのですが、ようやくできるようになったので、まとめました。
バリューコマースの「MyLinkBox」を使う
よく見かける複数ショップのアイコンをまとめてオシャレに表示する方法にはいくつかあるかと思いますが、一番私のイメージに近く、CSSなど難しい対応はせず簡単にできる方法は、バリューコマースの「MyLinkBox」を使う方法かと思っています。
バリューコマースの登録ができたら、「トップメニュー」→「ツール」→「MyLinkBox」→「新規作成」から操作します。
提携の審査をひたすら待つ
商品を検索すると、取り扱えるショップが表示されるので、まだ提携していない場合は提携申請します。
この提携が承認されるまで、結構時間がかかる…!
また、提携の承認基準は公開されておらず、どうすれば承認率が上がるのかは不明です。
私の場合は下記のような結果でした。
| ショップ | 承認/否承認 | 結果が来るまで |
| Amazon | 承認 | 約4週間 |
| 楽天 | 承認 | 約4週間 |
| LOHACO | 承認 | 約1週間 |
| セブンネット | 否 | 4日 |
結果の連絡が来るまで、できることもなくひたすら待つのみ。
Yahoo!ショッピングはバリューコマースで即時利用が可能ですが、私がやりたいことは「複数ショップのアイコンをまとめて表示する」というものなので、Yahoo!ショッピング1つを表示する、というのは考えませんでした。
ヨメレバ・カエレバで代用してみる
なかなか提携申請の承認が下りないので、その間、ヨメレバ・カエレバで代用しようと思いました。
デザインはいくつか用意されているのですが、こんなイメージです。
個別にアフィリエイトの申請をする
ヨメレバ・カエレバの場合は、各ショップのアフィリエイトサイトで登録を済ませておく必要があります。
バリューコマースのアカウントを持っているといくつかのショップでは使い回しができます。
| Amazon | 個別取得が必要 |
| 楽天 | 個別取得が必要 |
| Yahoo!ショッピング | バリューコマースでOK |
| 7net | バリューコマースでOK |
| honto | バリューコマースでOK |
| e-hon | バリューコマースでOK |
| 紀伊国屋 | バリューコマースでOK |
| ebookjapan | バリューコマースでOK |
私の場合、主に絵本紹介でアフィリエイトをしたかったので、本屋さんが多いです(笑)
ユーザーデーター入力で情報を入力
アフィリエイトのIDなどをページ中ほどにある「ユーザーデーター入力」のところで入力します。
ここに入力されたものが、アフィリエイトリンクで表示するショップとして選択できるようになります。
ブログパーツ生成で商品情報を入力
ブログパーツ生成で商品情報を入力します。
プルダウンとなっているものは、デザインや表示が選べるので、色々試してみると楽しいです。
あとは表示されるタグをコピーして、サイトの表示したい場所に貼り付けるだけ。
WordPressでサイト運用をしていますが、ブロックの「CustomHTML」を選択すれば表示されたhtmlタグをそのまま貼り付けることができます。
なお、ISBNはAmazonの商品ページなどで調べることができます。
ヨメレバのISBN検索で商品画像が表示されない時
私の場合、ヨメレバの「ブログパーツ生成」でISBN検索をしても商品画像が表示されない時がありました。
その時は、ヨメレバサイトトップの「書籍キーワード」に書籍名を入れて検索すると表示されました。
バリューコマースの提携申請が承認
そうこうしているうちに、バリューコマースの提携申請が承認されたので、本命のバリューコマースでのアフィリエイトリンク作成に取りかかりました。
タグの設置
「MyLinkBox」から商品を検索し、「MyLinkBoxを作成」ボタンを押すと、商品のタグが生成され、表示されます。
このタグですが、、、
1.はサイト共通、2.は商品ごとに個別に払い出される
というものです。
なので、
- はサイトそのものの設定
- は各商品の紹介ページに貼り付け
ということになります。
WordPressのテーマはLightning
運用している環境はそれぞれなので、なかなか「こうすればいい」という情報が見当たらなかったりします。
SWELLやCocoonなどのWordPressのテーマでは、標準で簡単にタグ埋めできるメニューを用意しているようなのですが、私が使っているテーマはLightningの子テーマです。
テーマエディターで編集できる場合の手順
テーマエディターでheaderタグが編集できる場合は、
- WordPressで「ダッシュボード」→「外観」→「テーマエディター」
- 画面右側の「テーマファイル」→「テーマヘッダー(header.php)」
- <head>~</head>にタグを貼り、保存
と設定すれば良いかと思うのですが、子テーマを使っている場合、、、
ないやん…(゚◇゚;)
ちなみに親テーマの場合はこう表示され、ちゃんとheaderタグが編集できそう…
でも親テーマはいじりたくないので。。
プラグイン「Insert Headers and Footers」を使う
致し方ないので、プラグインの「Insert Headers and Footers」で対応することにしました。
すごく簡単♪
個別ページへのタグ設置
各商品の紹介ページに2.のタグを設置します。
前述したように、WordPressの「CustomHTML」ブロックを使用します。
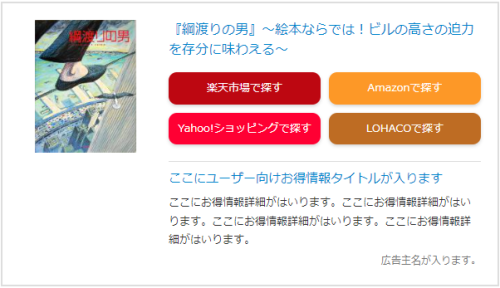
ちょっと工夫で見やすく・いい感じに♪
ただ、それだけだと何だか寂しい感じがしたので、「枠線ボックス」ブロックを組み合わせ、こんな感じにしました。
お勧めする商品名に『』を入れ、お勧めポイントを~~で一言添えると見やすく、何かいい感じになるかも♪なんて思っています。

反映まで少し時間がかかる
タグを設置して、自分のサイトを確認してもしばらく真っ白けの状態になりますが、バリューコマースのサイトから読み込むのに少し時間がかかるものと思われます。
私の場合は1時間程で確認できたように思いますが、リンクが表示されない場合はしばらく時間をおいて再度アクセスしてみてください。
まとめ:ご自分の好きなデザイン・環境に合わせて
ようやく自分のやりたいことが実現できるようになったので、今後商品紹介ページには順次アフィリエイトリンクを設定していく予定です。
(これもなかなかに手間なので、楽にできる方法がないか探してます。。)
カエレバはバリューコマースのメニューにも設置されており、かなり便利に使えるようになっているようです。
できることが幅広いので、自分のやりたいことがなかなか実現できずに四苦八苦しましたが、自分の好きなデザインが実現できるサービス、自分の環境に合わせて取り組んでみてください。
ご参考になれば。


